
这个版本是简洁版,后台不可设置,必须改文件才可以实现,emlog和wordpress通用。
首先在模板合适位置加入下面代码:
<div class="asb asb-index asb-index-01"> <div class="asb asb-index asb-index-01">
<ul class="indexebox">
<li class="indexebox-i indexebox-01">
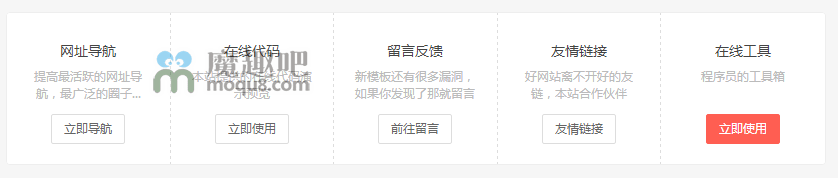
<h4>网址导航</h4>
<p>
最活跃的网址导航,最广泛的圈子...
</p>
<a class="btn btn-default btn-sm" href="http://moqu8.com/">立即导航</a>
</li>
<li class="indexebox-i indexebox-02">
<h4>在线代码</h4>
<p>
本站提供的在线代码演示预览
</p>
<a class="btn btn-default btn-sm" href="http://moqu8.com/" target="_black">立即使用</a>
</li>
<li class="indexebox-i indexebox-03">
<h4>留言反馈</h4>
<p>
新模板还有很多漏洞,如果你发现了那就留言帮帮忙吧!
</p>
<a class="btn btn-default btn-sm" href="http://moqu8.com/">前往留言</a>
</li>
<li class="indexebox-i indexebox-04">
<h4>友情链接</h4>
<p>
好网站离不开好的友链,本站合作伙伴
</p>
<a class="btn btn-default btn-sm" href="http://moqu8.com/">友情链接</a>
</li>
<li class="indexebox-i indexebox-100">
<h4>在线工具</h4>
<p>
程序员的工具箱
</p>
<a class="btn btn-sm btn-danger" href="http://moqu8.com/" target="_black">立即使用</a>
</li>
</ul>
</div></div>
然后在CSS加上如下代码:
.indexebox{overflow:hidden;font-size:12px;text-align:center;background-color:#fff;border:1px solid #eee;border-radius:4px;margin-bottom:20px}
.indexebox h4{font-size:14px;color:#444;margin:10px 0}
.indexebox-i{position:relative;float:left;width:20%;padding:20px;background-color:#fff;color:#777}
.indexebox-01,.indexebox-02,.indexebox-03,.indexebox-04{border-right:1px dashed #ddd}
.indexebox-i:hover{background-color:#F9F9F9}
.indexebox-i p{height:36px;overflow:hidden;color:#bbb}
@media (max-width: 991px){.indexebox{display:none}}以上教程结束,希望能帮助到您!
历史资源提醒--必看
该页面资源/教程来自原魔趣吧历史资源转移,因发布历史久远,部分资源/教程可能已失效或无法在最新版程序中安装使用!DZ资源建议在Discuz3.4及以下版本使用,PHP版本建议5.6。本站不保证历史资源全部可用,请认真选择下载,历史资源不提供任何售后和技术支持,资源仅提供做代码研究学习使用!请勿用于其他非法用途。
因改版,部分贴内链接将无法正常跳转,如链接失效或未正常跳转,请利用站内搜索功能搜索资源名称获取对应资源!
帮助: DZ资源安装教程
默认解压密码