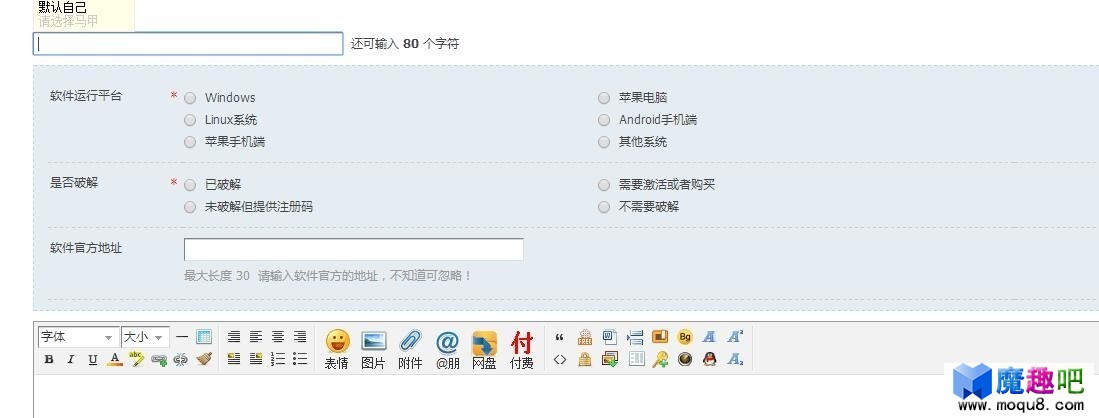
discuz分类信息样式表单默认是一排两个,如图:

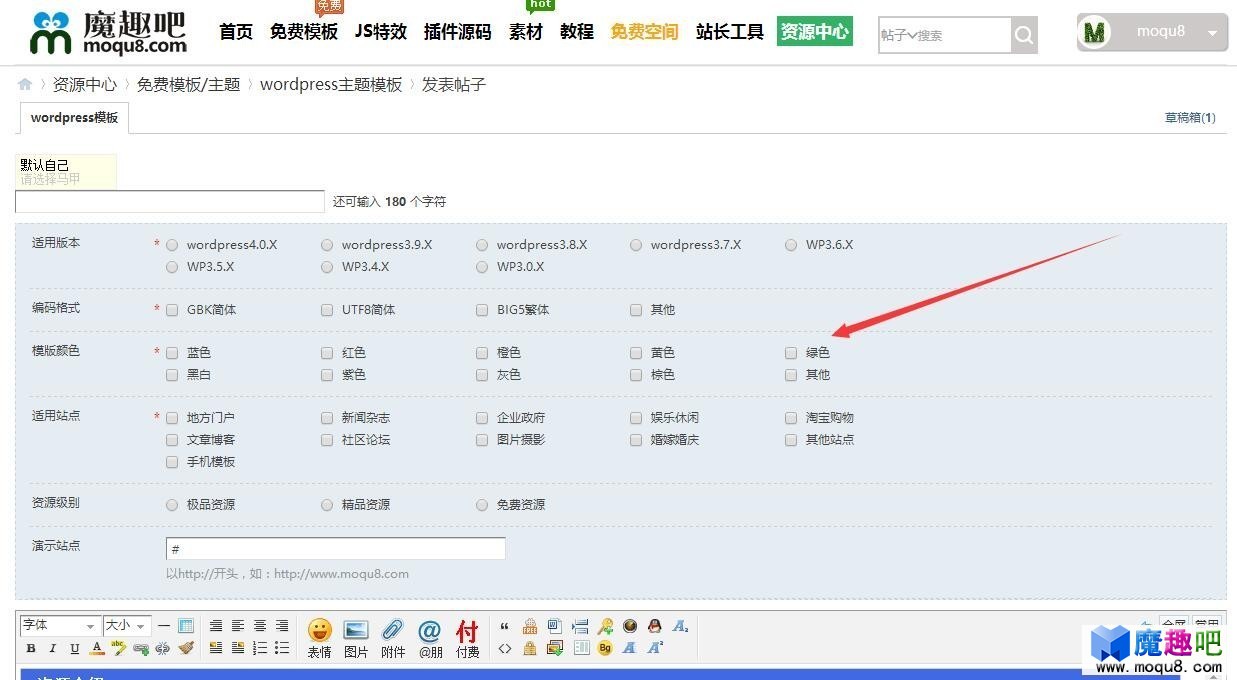
很多时候我们的分类信息一种就有很多,这样会造成显示很长,很不美观!魔趣建站经过研究,成功解决这个问题,实现了多排显示,如下图:

实现的方法很简单!就是修改对应的CSS样式表!因为这个表单调用的是默认的样式,所以只需要修改文件:template/default/common/common.css 打开该文件,搜索:
.xl2 li { float: left; margin: 2px 0; padding: 0; width: 50%; height: 1.5em; overflow: hidden; }
将里面的 50% 修改为 18% 即可实现魔趣建站的上述效果了!如上图所示;
当然,你也可以根据自己的需要修改该数值!另外,因为该样式还控制到个人信息栏下面的【发消息】按钮,所以需要对【发消息】按钮进行单独的样式修改,这个审查元素进行定位修改即可,影响不大!
历史资源提醒--必看
该页面资源/教程来自原魔趣吧历史资源转移,因发布历史久远,部分资源/教程可能已失效或无法在最新版程序中安装使用!DZ资源建议在Discuz3.4及以下版本使用,PHP版本建议5.6。本站不保证历史资源全部可用,请认真选择下载,历史资源不提供任何售后和技术支持,资源仅提供做代码研究学习使用!请勿用于其他非法用途。
因改版,部分贴内链接将无法正常跳转,如链接失效或未正常跳转,请利用站内搜索功能搜索资源名称获取对应资源!
帮助: DZ资源安装教程
默认解压密码